
Android入門基礎之第二篇 幾個有用的程序帶你進入這個Android世界(4)
第4章 圖像按鈕ImageButton
在Android App應用中,默認的Button按鈕盡管我們可以通過樣式變成圓角,但有時感覺仍然不夠美觀,我們可以通過采用圖像按鈕ImageButton改善這種現狀,今天我們就一起學習一下圖像按鈕的使用。
知識點:圖像按鈕ImageButton

一、設計界面
1、首先把button.png圖片復制到res/drawable-hdpi文件夾內。

2、打開“res/layout/activity_main.xml”文件,生成ImageButton按鈕。
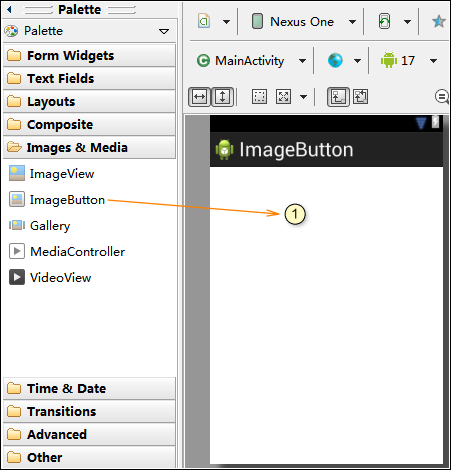
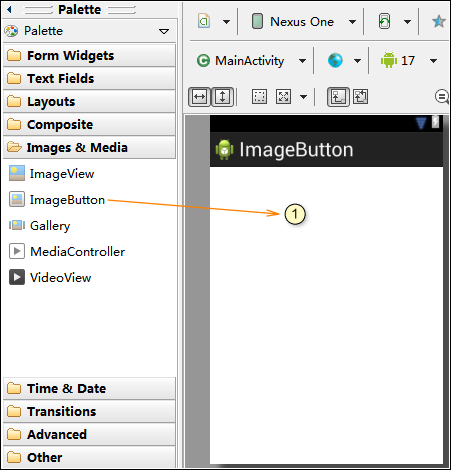
(1)從工具欄向activity拖出1個圖像按鈕ImageButton。該控件來自Image&Media。

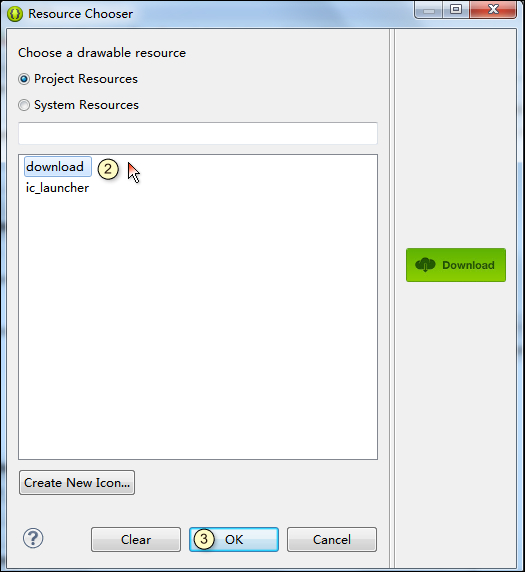
(2)彈出資源選擇器Resource Chooser窗口。
選擇download,然后單擊OK按鈕。

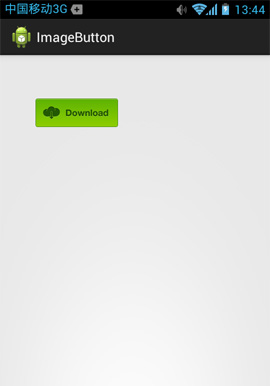
(3)生成的 Download 圖片按鈕如下:
注意:按鈕外邊有一圈灰色的邊框,我們可以通過android:padding="0dp"去掉邊框。

3、打開activity_main.xml文件。
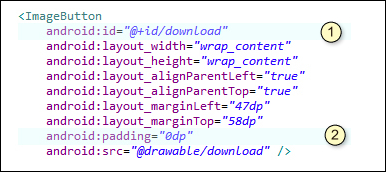
我們把自動生成的代碼修改成如下代碼,具體為:
(1)ImageButton的id修改為download;
(2)設置android:padding="0dp",按鈕灰色邊框去掉。

4、界面如下:

二、單擊事件
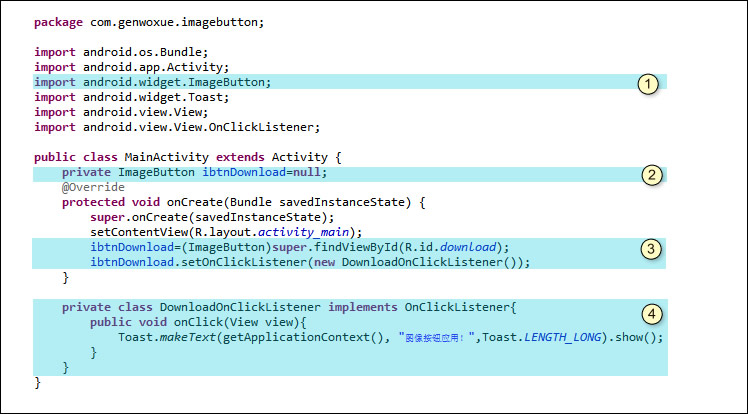
打開 src/com.genwoxue.ImageButton/MainActivity.java 文件。
然后輸入以下代碼:

在以上代碼中,我們著重分析一下帶有淺藍色背景部分。
1、第①部分
導入與ImageButton相關的包。
2、第②部分
聲明ImageButton控件變量。
3、第③部分
(1)findViewById()方法完成ImageButton控件的捕獲。
(2)Download 按鈕添加單擊監聽事件:ibtnDownload.setOnClickListener(new DownloadOnClickListener())。
4、第④部分
(1)我們新建一個類DownloadOnClickListener繼承接口OnClickListener用以實現單擊事件監聽。
(2)Toast.makeText(getApplicationContext(), "圖像按鈕應用",Toast.LENGTH_SHORT).show()表示單擊圖像按鈕的提示信息。
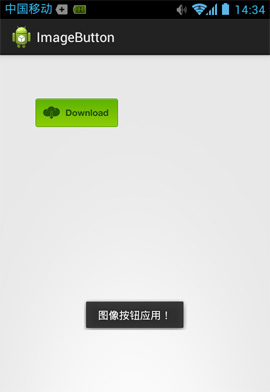
效果如下:

相關閱讀
-
全國報名服務熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號
 微信號:zpitedu
微信號:zpitedu


 400-626-7377
400-626-7377




